
In this blog, I am going to implement a Gallery of photos with a title and description using WebAtoms XF.CarouselView.
CarouselView
The carousel view is a view for presenting data in a scrollable layout, where users can swipe to move through a collection of items. By default, XF.CarouselView displays its item horizontally.
Creating a Data Model for XF.CarouselView.
Create a simple data source as shown in the following code example in a new class file. It has the all the properties which we are going to bind to our XF.CarouselView user interface control.
export default interface IFlowerModel {
name?: string;
image_link?:string;
description?:string;
}
Creating a simple ViewModel.
This sections explains how to load the data source using mock data.
import { AtomViewModel } from "@web-atoms/core/dist/view-model/AtomViewModel";
import Load from "@web-atoms/core/dist/view-model/Load";
import IFlowerModel from "./IFlowerModel";
export default class XFCarouselViewModel extends AtomViewModel {
public flowers: IFlowerModel[] = [];
public flowerList: IFlowerModel[] = [
{
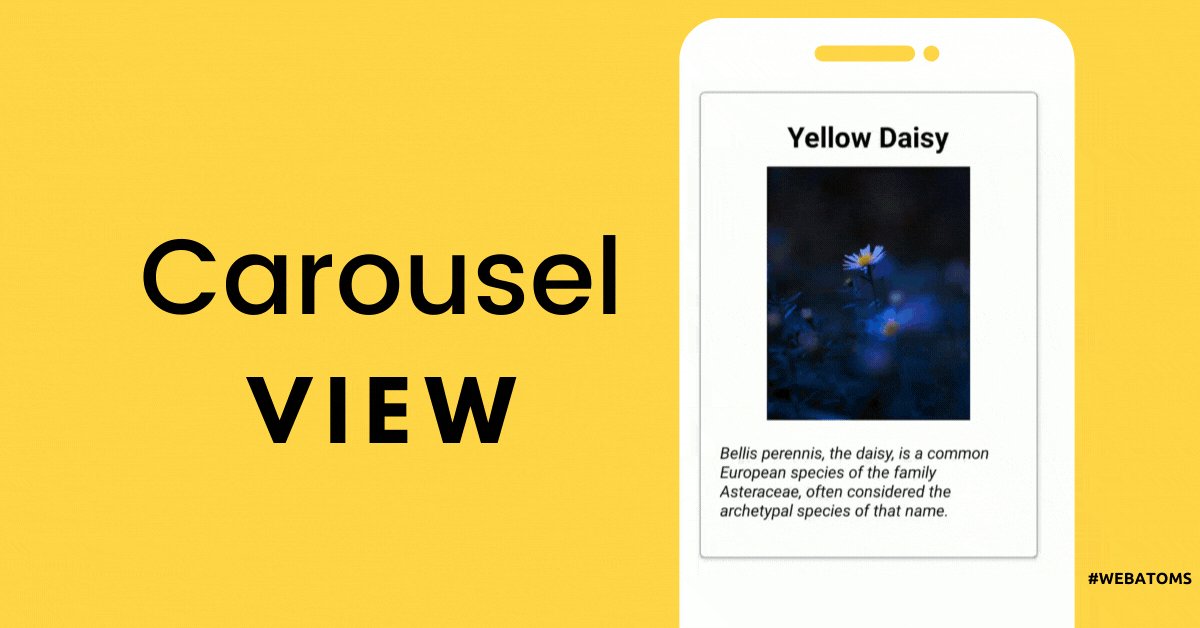
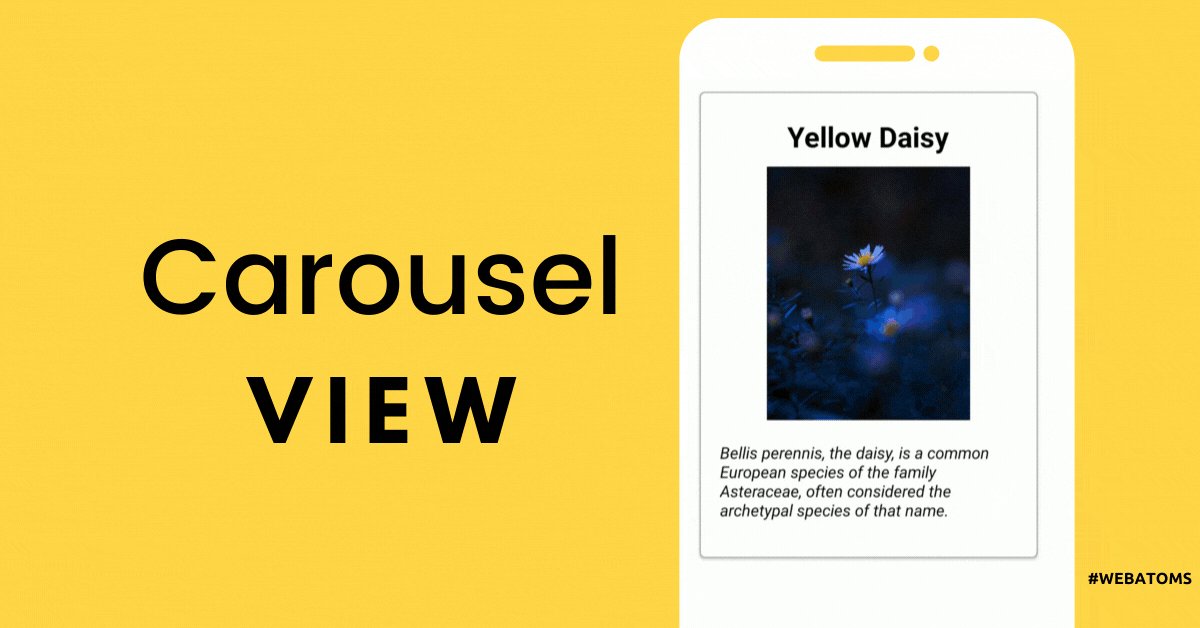
name: "White & Yellow Daisy",
image_link:"https://images.unsplash.com/photo-1526495107727-0c4a173230c3?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=634&q=80",
description:"Bellis perennis, the daisy, is a common European species of the family Asteraceae, often considered the archetypal species of that name."
},
{
name: "Blue Rose",
image_link:"https://images.unsplash.com/photo-1564640227760-db286729bf83?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=564&q=80",
description:"A blue rose is a flower of the genus Rosa (family Rosaceae) that presents blue-to-violet pigmentation instead of the more common red, white, or yellow."
},
{
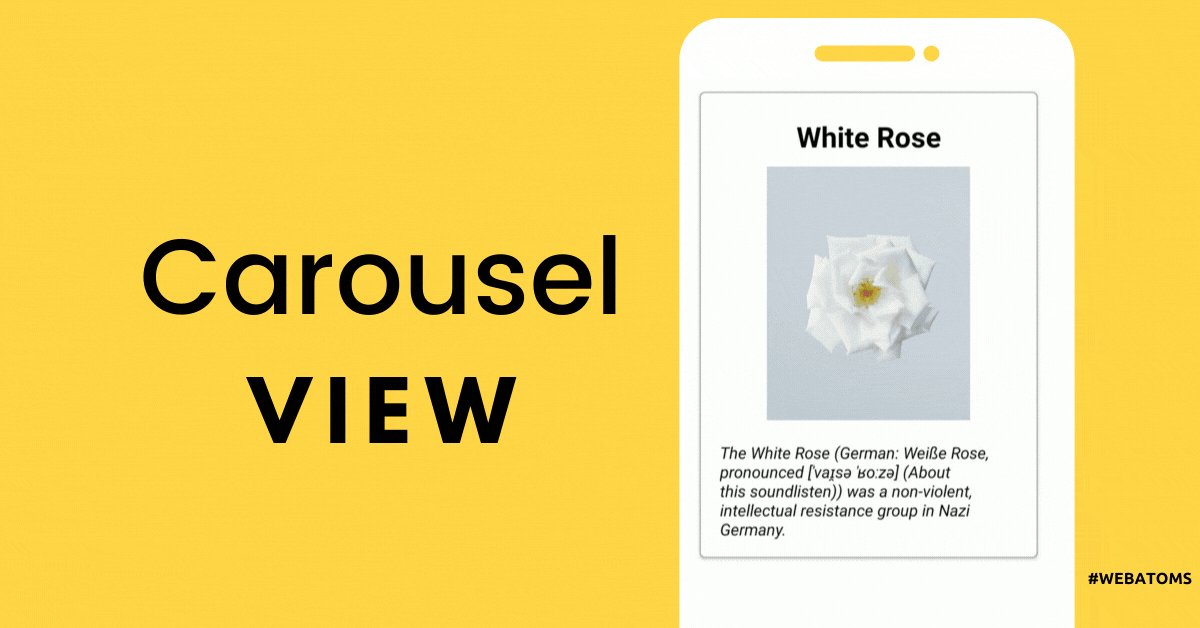
name: "White Rose",
image_link:"https://images.unsplash.com/photo-1523996381875-89483b0c2eca?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=564&q=80",
description:"The White Rose (German: Weiße Rose, pronounced [ˈvaɪ̯sə ˈʁoːzə] (About this soundlisten)) was a non-violent, intellectual resistance group in Nazi Germany."
},
{
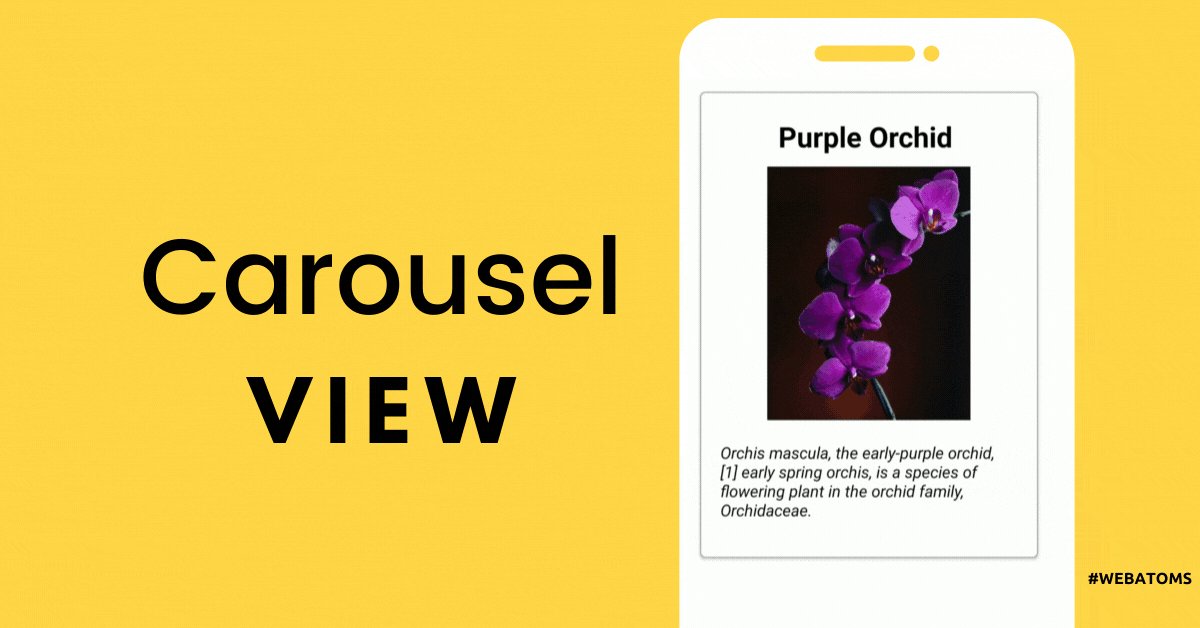
name: "Purple Orchid ",
image_link:"https://images.unsplash.com/photo-1534885320675-b08aa131cc5e?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=675&q=80",
description:"Orchis mascula, the early-purple orchid,[1] early spring orchis, is a species of flowering plant in the orchid family, Orchidaceae."
},
{
name: "Red Rose",
image_link:"https://images.unsplash.com/photo-1496062031456-07b8f162a322?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=701&q=80",
description:"A rose is a woody perennial flowering plant of the genus Rosa, in the family Rosaceae, or the flower it bears."
},
]
public selectedItem: IFlowerModel;
@Load({init: true})
public async loadFlowers() {
this.selectedItem = this.flowerList[0];
this.flowers.replace(this.flowerList);
}
}
In the above ViewModel, we have loaded the data source in loadFlowers method.If init is true, method will be executed when ViewModel is initialized.
Binding data to the XF.CarouselView.
To bind the data source of the XF.CarouselView, set the itemsSource property and to show the current item, bind the CurrentItem of XFCarouselView with the selectedItem property which defines in the ViewModel.
export default class XFCarouselView extends AtomXFContentPage {
public viewModel: XFCarouselViewModel;
public create() {
this.viewModel = this.resolve(XFCarouselViewModel);
this.render(<XF.ContentPage title="Home" >
<XF.StackLayout padding="20" backgroundColor={Colors.white}>
<XF.CarouselView
currentItem = {Bind.oneWay(()=> this.viewModel.selectedItem)}
itemsSource={Bind.oneWay(()=> this.viewModel.flowers)}>
<XF.CarouselView.itemTemplate>
<XF.DataTemplate>
<XF.StackLayout>
<XF.Frame
hasShadow="true"
borderColor={Colors.darkGray}
cornerRadius={5}
margin={10}
heightRequest={300}
horizontalOptions="Center"
verticalOptions="CenterAndExpand">
<XF.StackLayout>
<XF.Label
text= {Bind.oneWay((x)=> x.data.name)}
fontAttributes="Bold"
fontSize={20}
padding="5"
textColor={Colors.black}
horizontalOptions="Center"
verticalOptions="Center"/>
<XF.Image
aspect="AspectFill"
source={Bind.oneWay((x) => x.data.image_link + "/150.jpg")}
heightRequest={150}
widthRequest={200}
horizontalOptions="Center" />
<XF.Label
text= {Bind.oneWay((x)=> x.data.description)}
fontSize={14}
margin="10"
padding="10"
fontAttributes="Bold"
textColor={Colors.black}/>
</XF.StackLayout>
</XF.Frame>
</XF.StackLayout>
</XF.DataTemplate>
</XF.CarouselView.itemTemplate>
</XF.CarouselView>
</XF.StackLayout>
</XF.ContentPage>)
}
}
Properties
CurrentItem When the currently displayed item changes, the CurrentItem property will be set to the value of the item.
ItemsSource, of type IEnumerable, specifies the collection of items to be displayed, and has a default value of null.
See Also
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
