
BY Ajay Singh
Popup Action button
Hello Everyone,
In this article, I will explain how to implement a PopupActionButton in WebAtoms with examples.
What you will learn?
- You will learn how to implement the PopupActionButton on any of the pages.
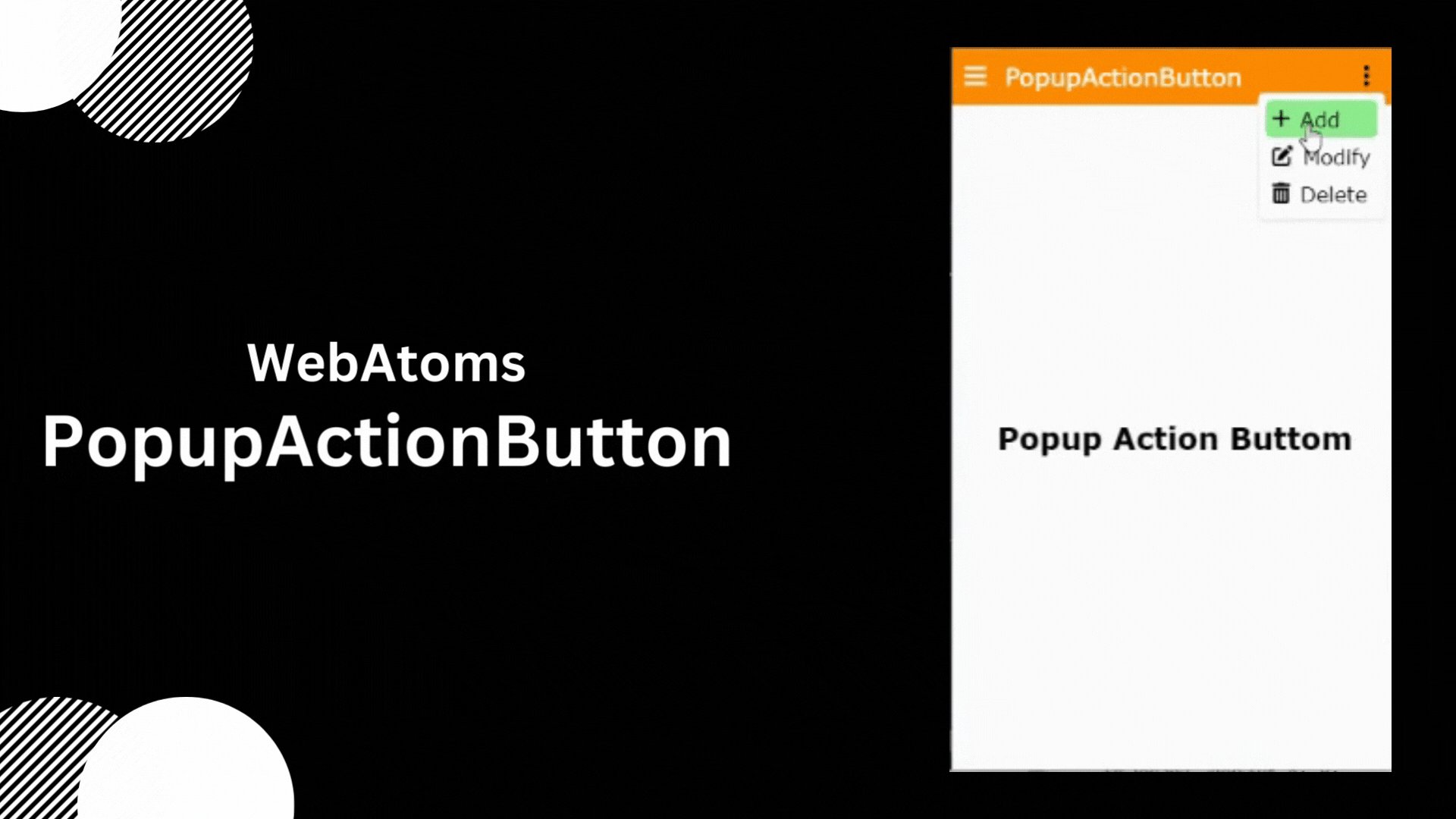
- How to display the menu item.
- What action can be done using this component?
Why use it?
- Generally, PopupActionButton is used in
actionRenderer(a bindable property of the base page) to display some quick menu options. - On the basis of user selection, you can perform some actions or navigate to other pages.
How to write code?
<PopupActionButton
icon="fa-solid fa-ellipsis-vertical">
<div
style-width="80px"
data-click-event="none"
data-click-animate="no">
<MenuItem
label="Add"
icon="fa-solid fa-add"
data-click-event="add-new"
/>
<MenuItem
label="Modify"
icon="fa-solid fa-edit"/>
<MenuItem
label="Delete"
icon="fa-solid fa-trash-can" />
</div>
</PopupActionButton>;
MenuItem is a function that takes some parameters like label, icon, event-click, href, target, etc.
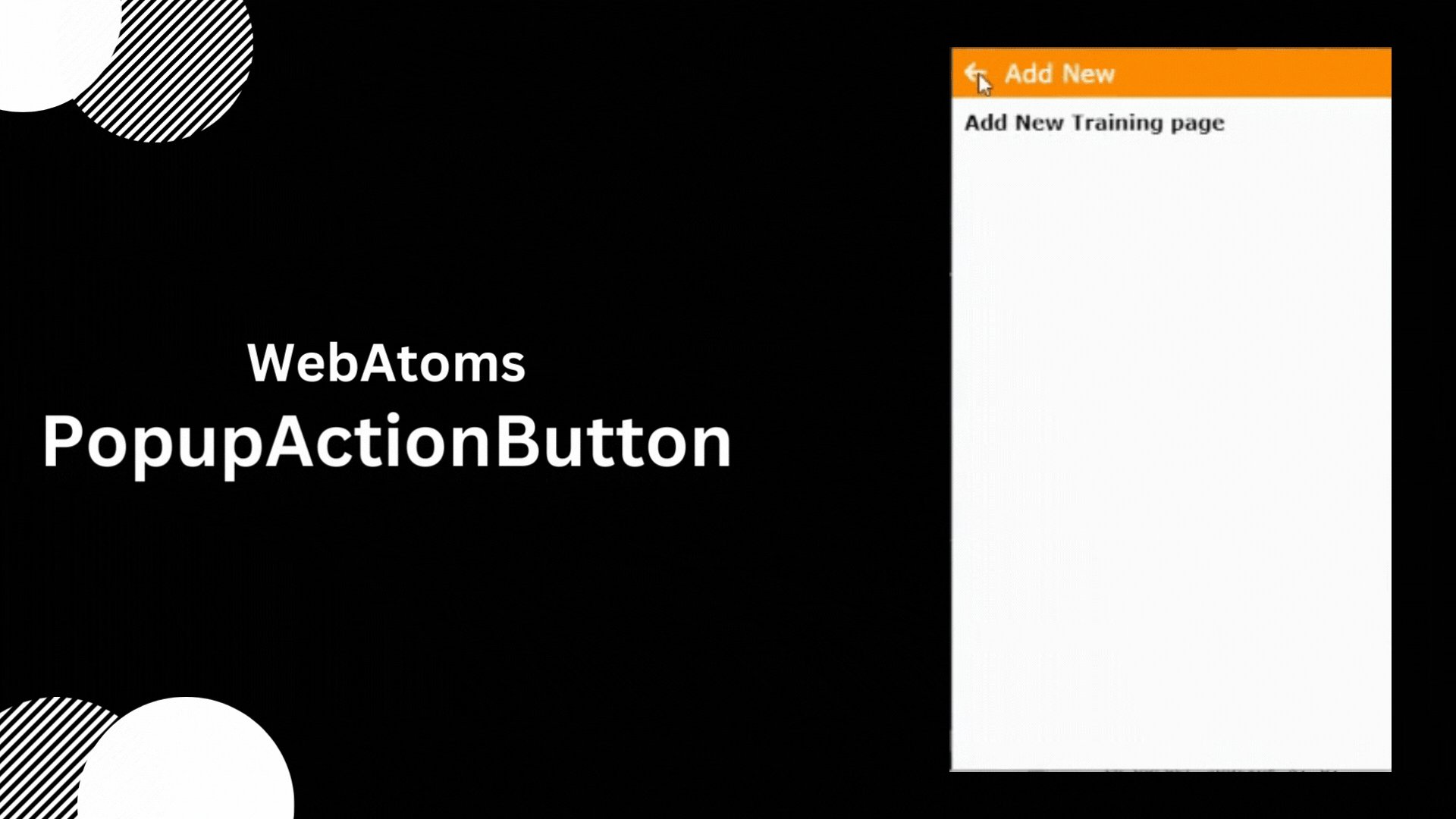
How to navigate on the menu click?
In the above example, the data-click-event attribute calls the openAddNew function. Meaning it will navigate to add new training.
@Action({ onEvent: 'add-new' })
openAddNew() {
PageNavigator.pushPage(AddNew);
}
Code Explanation
- We can set the
labelproperty to display the name of that menu. - We can associate an
iconwith the menu. In the above example, we have used thefont awesomeicon. - We can even set the
eventClickto perform some action. In the above example, this.deleteTraining() is the method that would be executed on clicking the Delete menu item. hrefproperty can be used to redirect to other pages.
Check out the StackBlitz Demo here.
Show more
BY Ajay Singh
1 Like
 |  |  |  |
| Like | Comment | Save | Share |
May 23, 2023 - 6:58 AMLikeReplyDelete
ARCHIVES
2026
2025
2024
2023
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
