
WebAtoms is an advanced MVVM framework for writing cross-platform applications in HTML5 and Xamarin.Forms.
A master page shows high-level data and a detail page displays low-level data. The user may access comprehensive information about a product by selecting it from a list on the master-detail page.
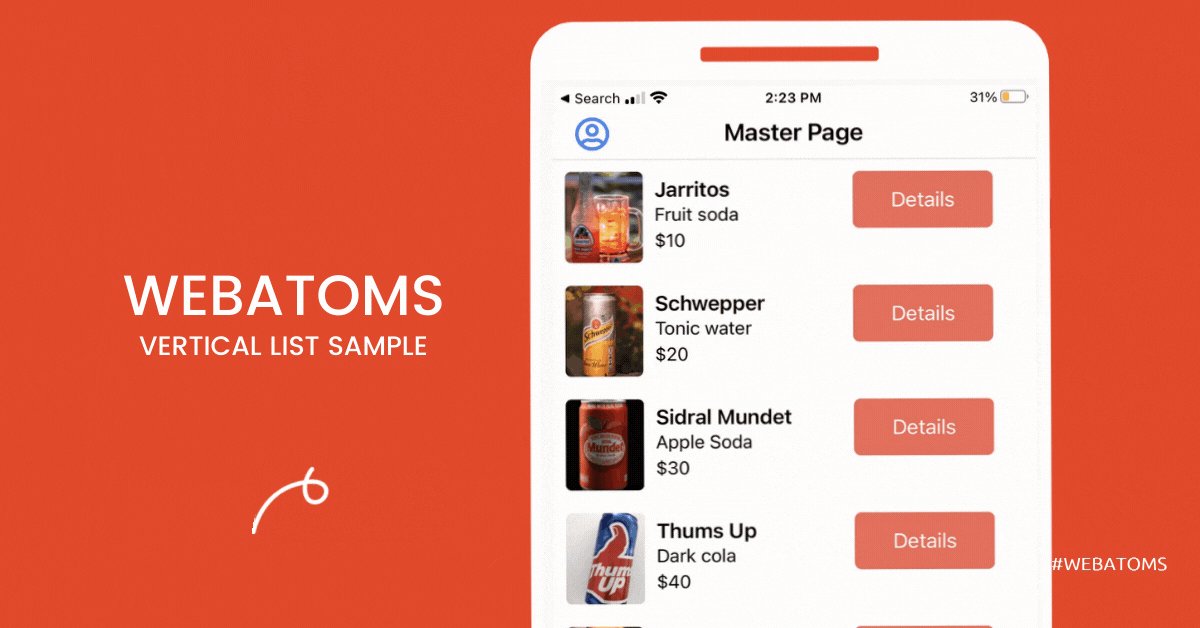
Master Page
The master page allows users to swipe through a set of objects in a vertical format. CollectionView and FlexLayout are utilized in the master page to retrieve the object from the ViewModel. The content is bound to a vertical list with item attributes listed in columns.
<XF.ContentPage title="Master Page">
<XF.CollectionView
itemsSource={Bind.oneWay(() => this.viewModel.list)}
itemsLayout="VerticalList">
<XF.CollectionView.itemTemplate>
<XF.FlexLayout>
<XF.ImageButton margin="10, 10, 10, 10"
command={Bind.event((x) => {
nav.openPage(XFDetailpage, { data: x.data }, { clearHistory: false, frameLess: true }); })}
source={Bind.twoWays((x) => x.data.url)}
aspect="AspectFill"
heightRequest={150}
{...XF.FlexLayout.basis(100)}
{...XF.FlexLayout.order(-1)} />
</XF.FlexLayout>
</XF.CollectionView.itemTemplate>
</XF.CollectionView>
</XF.ContentPage>
ViewModel for the Master Page
We created a ViewModel containing an array list and connected it to the CollectionView in a new class. It possesses all of the required properties. We'll link ViewModel to our user interface.
interface IListModel {
Id?:string;
name?: string;
description?: string;
price?:string;
url?:string;
}
Binding Data
The ItemsSource property binds the CollectionView data source and displays all list items defined in the view and associated properties to particular controls like labels and buttons.
Data Transfer
Using the navigation service, we request the next page and transfer the item there.
<XF.ImageButton
command={Bind.event((x) => {
nav.openPage(XFDetailpage, { data: x.data },
{ clearHistory: false, frameLess: true });
})}
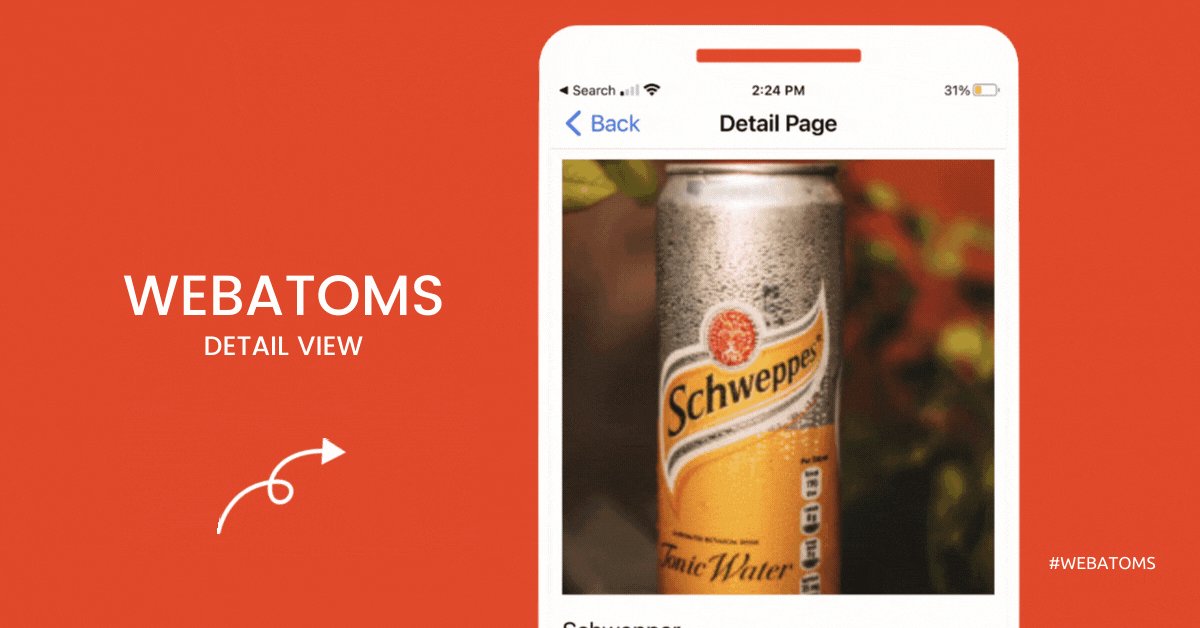
Detail View
This view uses the Flexlayout to show data in a detail view, allowing visitors to browse through the item's details.
<XF.ContentPage title="Detail Page">
<XF.ScrollView>
<XF.FlexLayout direction="Column">
<XF.Image margin="10, 10, 10, 10" heightRequest="400"
source={Bind.twoWays((x) => this.viewModel.data.url)}
aspect="AspectFill" />
<XF.Label margin="10, 10, 10, 10" text={Bind.twoWays((x) => this.viewModel.data.name)}
fontSize={22} />
</XF.FlexLayout>
</XF.ScrollView>
</XF.ContentPage>
Model View for Detail View
We created a ViewModel in a new class that gets the data from the list page.
export default class DetailpageViewModel extends AtomWindowViewModel {
public data: any;
}
DemoLink
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
