
In this article, we will learn the Drag & Drop in AtomRepeater, and also understand its implementation with the help of examples. Dragging and dropping allow moving an object to a different location. It is an interactive and user-friendly concept.
It allows the user to click and hold the mouse button over an element, drag it to another location, and release the mouse button to drop the object. HTML 5 Drag and Drop are much easier to code. Any element in it is draggable.
In traditional HTML, to implement the drag & drop features, the developer had to write complex JavaScript code or use other JavaScript frameworks like jQuery, etc.
HTML5 came up with the drag & drop API, which makes it easier to use in complex UI.
Before proceeding further, I suggest you read the blog on WebAtoms AtomRepeater UI control. The blog explains the AtomRepeater control with an example. It helps to understand this blog more conveniently.
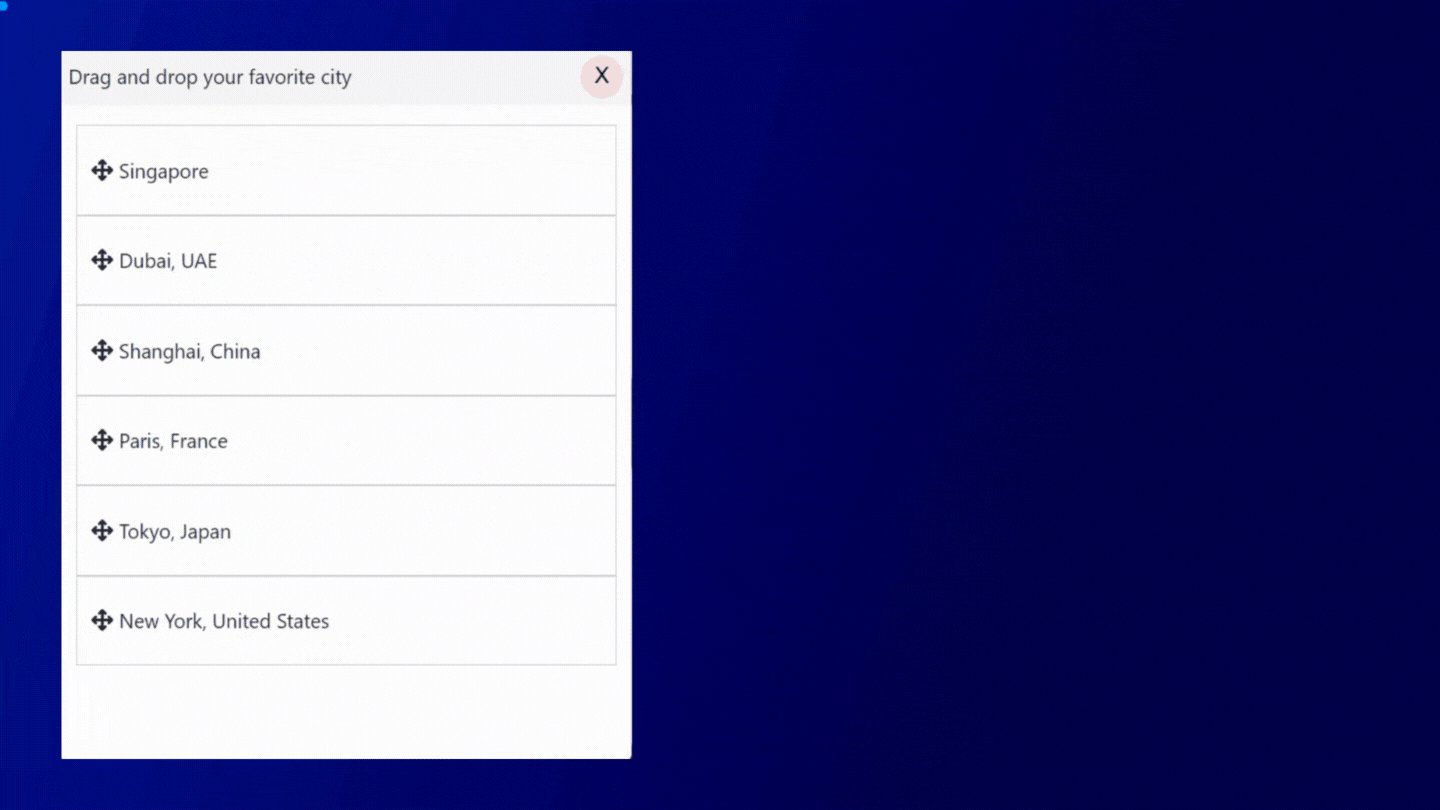
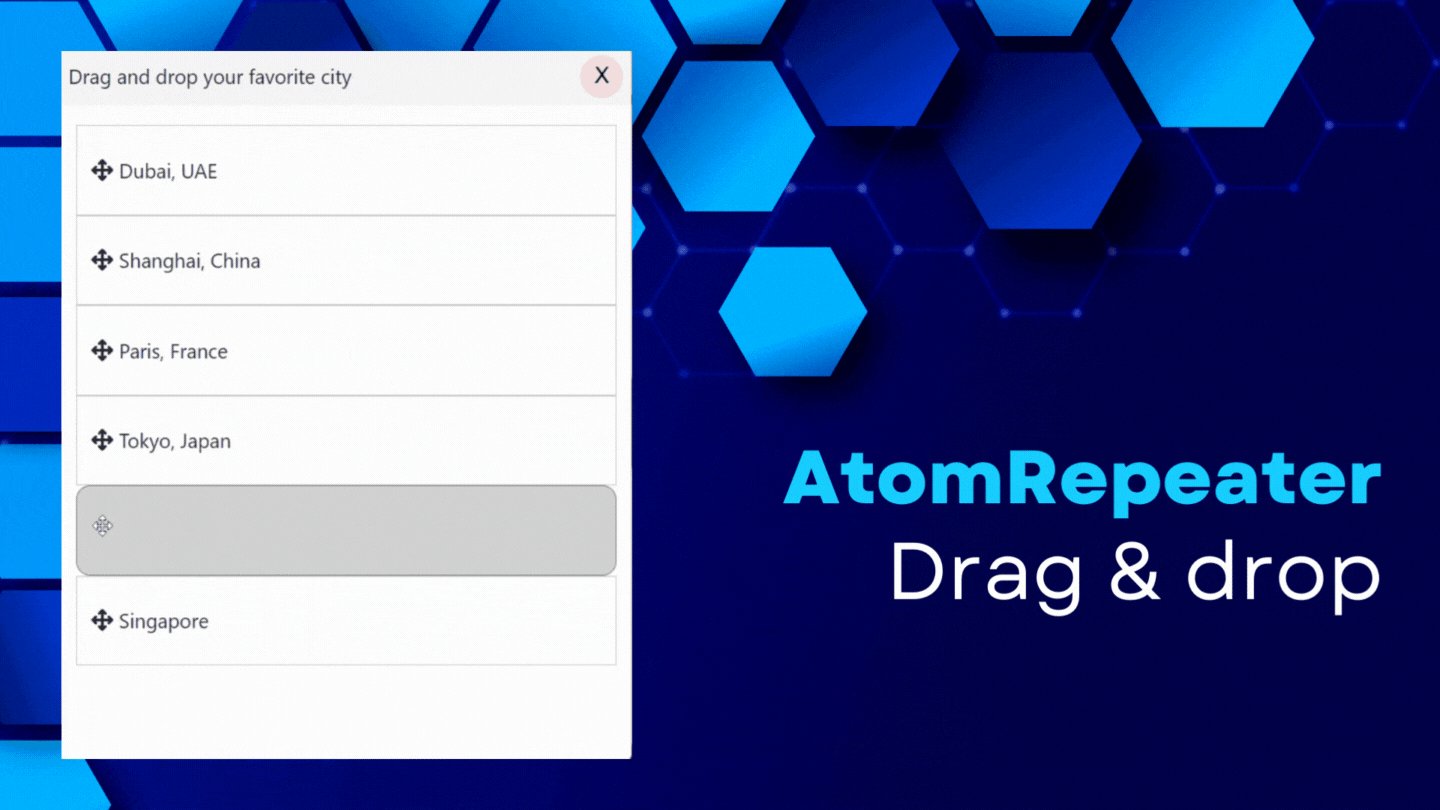
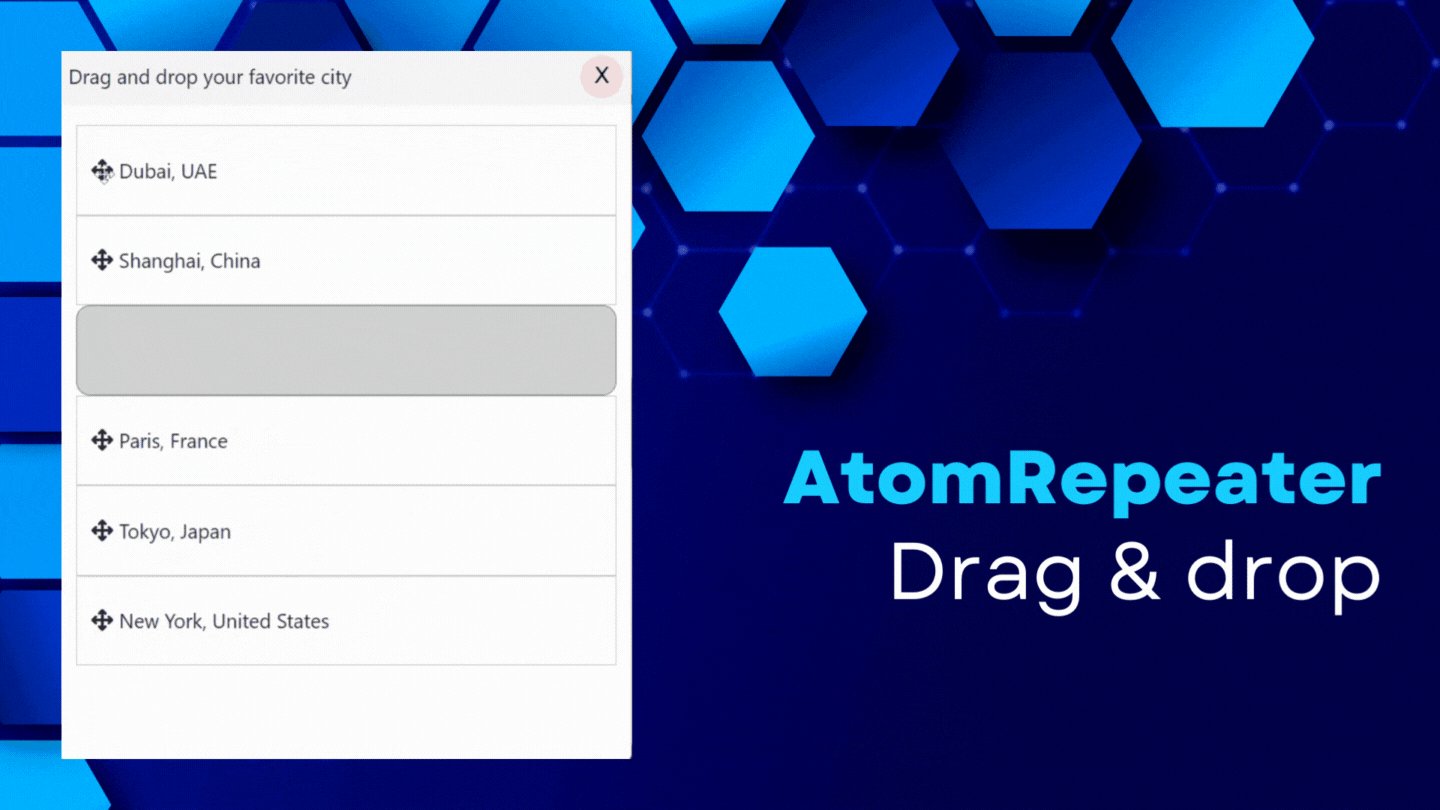
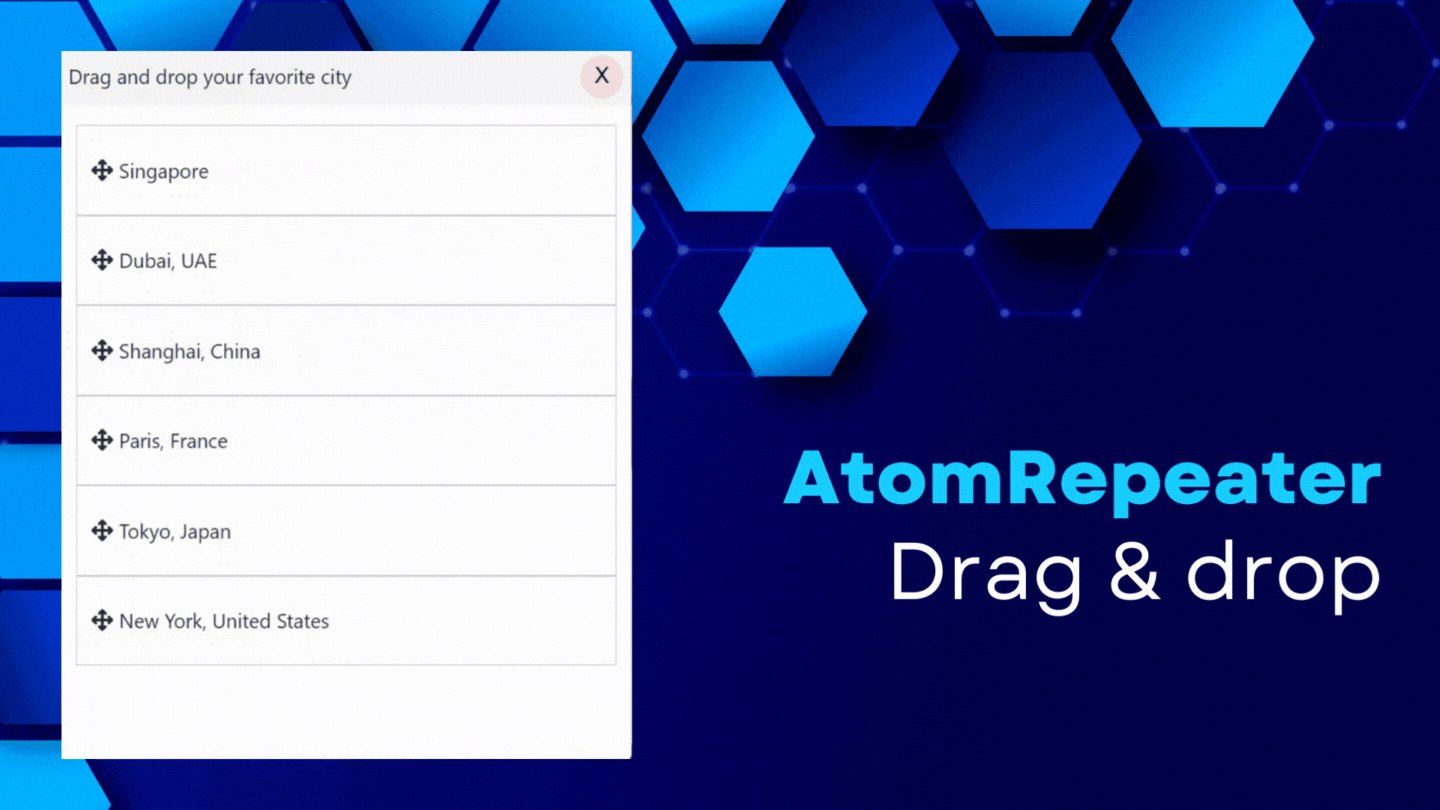
Let's extend the article’s example, where we have shown the top cities of the world. Now, we will enable the end-user to re-order their favorite city by dragging the city from top to bottom or in an order of their choice.
Code snippet for Drag & Drop?
<AtomRepeater
class="row-span-2 column-span-3"
items={Bind.oneWay(() => this.viewModel.agencyLocations)}
enableDragDrop={true}
itemRenderer={(item: IAgencyLocation) =>
<Row
draggable={true} class="item">
<i
class="fa-solid fa-arrows-up-down-left-right fa-2x1">
</i>
<div
type="text"
text={item.location}
class="location">
</div>
</Row>
} />
In the example, we first added the enableDragDrop property and set it to true. We have made the draggable attribute true on the element we want to drag to another place.
The benefit of the AtomRepeater Drag & Drop feature.
One of the greatest advantages of drag-and-drop is its simplicity.
In the example, we have shown you the reorder list. We can reorder or drag the photo gallery, which makes it easier to arrange the picture in a suitable way.
We don't require any other JavaScript framework or npm modules to implement the Drag & Drop.
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
