
What are Chips?
Chips are material design dynamic elements which can be used as input, or to select and filter content or to trigger an action.
Buttons are consistent in appearance and triggers expected or familiar action where as chips are dynamic compact elements percevied as interactive environment element.
You can learn more about chips on material.io.
WebAtoms now provides AtomChips as the control for Xamarin.Forms. Let us learn the how to use the control through an example.
Practical Use
Hashtags (# tags) are common metadata tag that enables indexing, grouping, sharing and referencing the content. So if we have a particular blog or article and we want to specify what information does the article convey, we can use #tags. Let us learn how AtomChips can be used to input hashtags for a given article.
AtomChips Code Sample
Let us first design the layout.
import Bind from "@web-atoms/core/dist/core/Bind";
import XNode from "@web-atoms/core/dist/core/XNode";
import Pack from "@web-atoms/core/dist/Pack";
import WA from "@web-atoms/xf-controls/dist/clr/WA";
import XF from "@web-atoms/xf-controls/dist/clr/XF";
import AtomXFContentPage from "@web-atoms/xf-controls/dist/pages/AtomXFContentPage";
import MainPageViewModel from "./MainPageViewModel";
// @web-atoms/xf-samples is name of current package
// to import an image, enter full node style module path
import logo from "@web-atoms/xf-samples/src/images/web-atoms.png";
// @web-atoms-embed: navigation-page
@Pack
export default class MainPage extends AtomXFContentPage {
public viewModel: MainPageViewModel;
public create() {
this.viewModel = this.resolve(MainPageViewModel);
this.render(<XF.ContentPage>
<XF.Grid>
<XF.ScrollView>
<WA.AtomForm>
<XF.Label
padding={10}
text="Web Atoms is an advanced MVVM framework to write cross platform applications in HTML5 and Xamarin.Forms.Web Atoms allows you to create Xamarin Forms app in JSX/JavaScript along with C#. Web Atoms allows use of both NPM and NuGet. Hosting JSX/JavaScript on web server allows you to quickly update the apps quickly with Code Push and it also allows you to distribute side by side versions of the same app. Using JavaScript modules, you can divide large app into smaller modules, also offer localization using modules with reduced app size."/>
<WA.AtomChips
padding={10}
entryMode="Search"
search={Bind.twoWays(() => this.viewModel.search)}
itemsSource={Bind.oneWay(() => this.viewModel.tags)}
selectedItems={Bind.oneWay(() => this.viewModel.enteredTags)}>
<WA.AtomChips.itemTemplate>
<XF.DataTemplate>
<XF.Label
text={Bind.oneWay((x) => x.data.label )}
/>
</XF.DataTemplate>
</WA.AtomChips.itemTemplate>
</WA.AtomChips>
<XF.BoxView heightRequest={200}/>
</WA.AtomForm>
</XF.ScrollView>
</XF.Grid>
</XF.ContentPage>);
}
}
Now, let us understand the layout. AtomChips needs
- entryMode
- search text (if applicable)
- itemsSource
- selectedItems
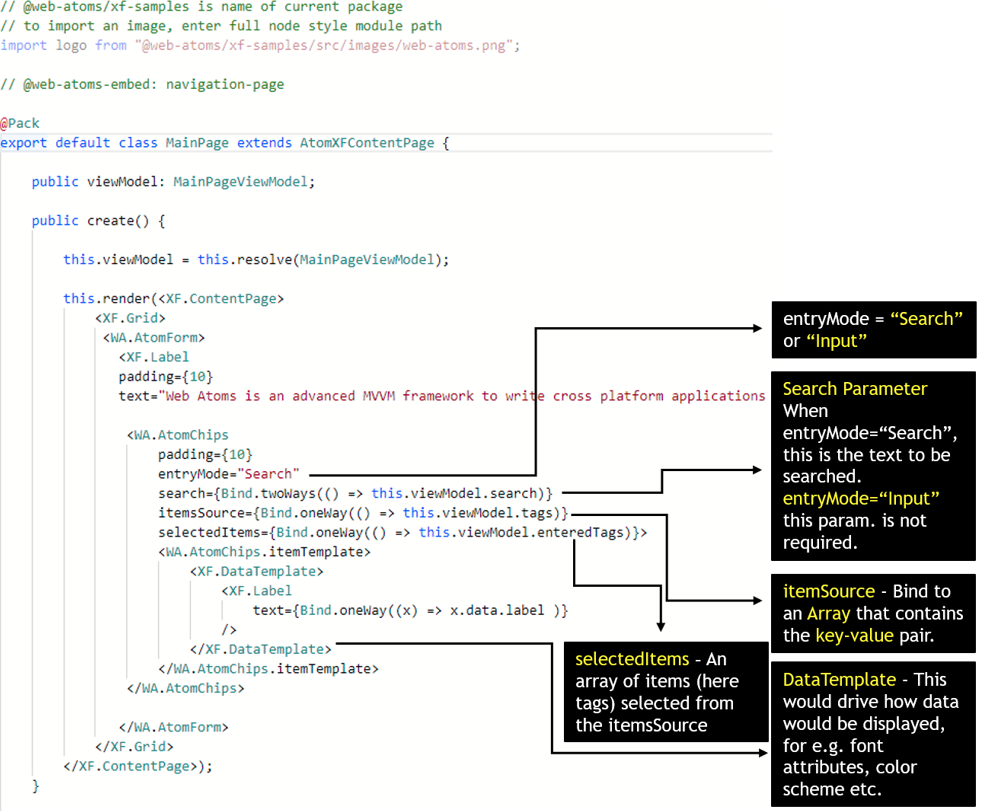
Each of the parameter is explained in the image below.

Now let us write the logic
import { AtomViewModel } from "@web-atoms/core/dist/view-model/AtomViewModel";
import Load from "@web-atoms/core/dist/view-model/Load";
import tags from "./tags";
export default class MainPageViewModel extends AtomViewModel {
public list = [];
public tags = null;
public enteredTags = [];
public search: string;
@Load({init: true, watch: true})
public loadStart() {
const s = this.search;
if (s) {
this.tags = tags.filter((c) => c.label.toLowerCase().indexOf(s.toLowerCase()) !== -1);
}else {
this.tags = null;
}
}
}
The text user enters is converted to lowercase and matched with the text in our itemsSource array.
Let us look how the itemsSource (tags.ts) will look like.
const tags = [
{
label: "Choose a tag",
value: "SELECT"
},
{
label: "TypeScript",
value: "TypeScript"
},
{
label: "JavaScript",
value: "JavaScript"
},
{
label: "Xamarin.Forms",
value: "Xamarin.Forms"
},
...
];
export default tags;
Demo Link
PS: There is known bug in Xamarin.Forms because of which in Android the rectangle that is shown behind the AtomChips searched text is not correctly visible. The sample works perfectly fine in ios.
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
