
Hi Guys,
In this blog, you will learn how to create a Bottom popup in WebAtoms. At the end of this blog, you can get the source code link of this control.
What is BottomPopup?
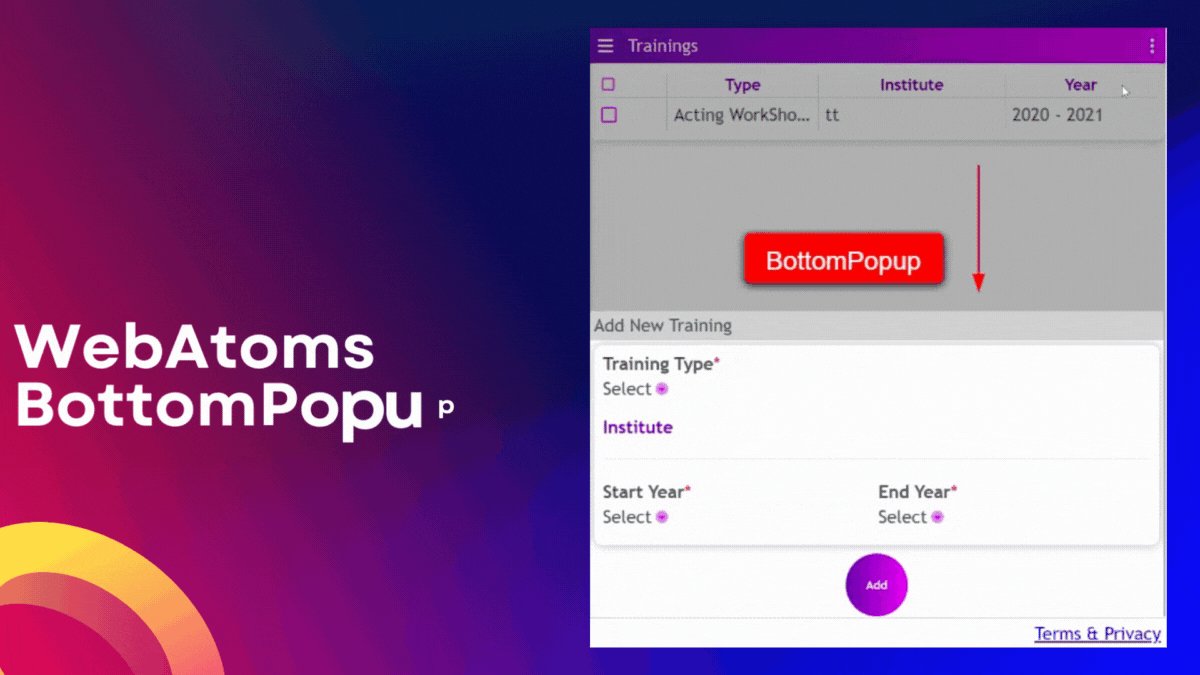
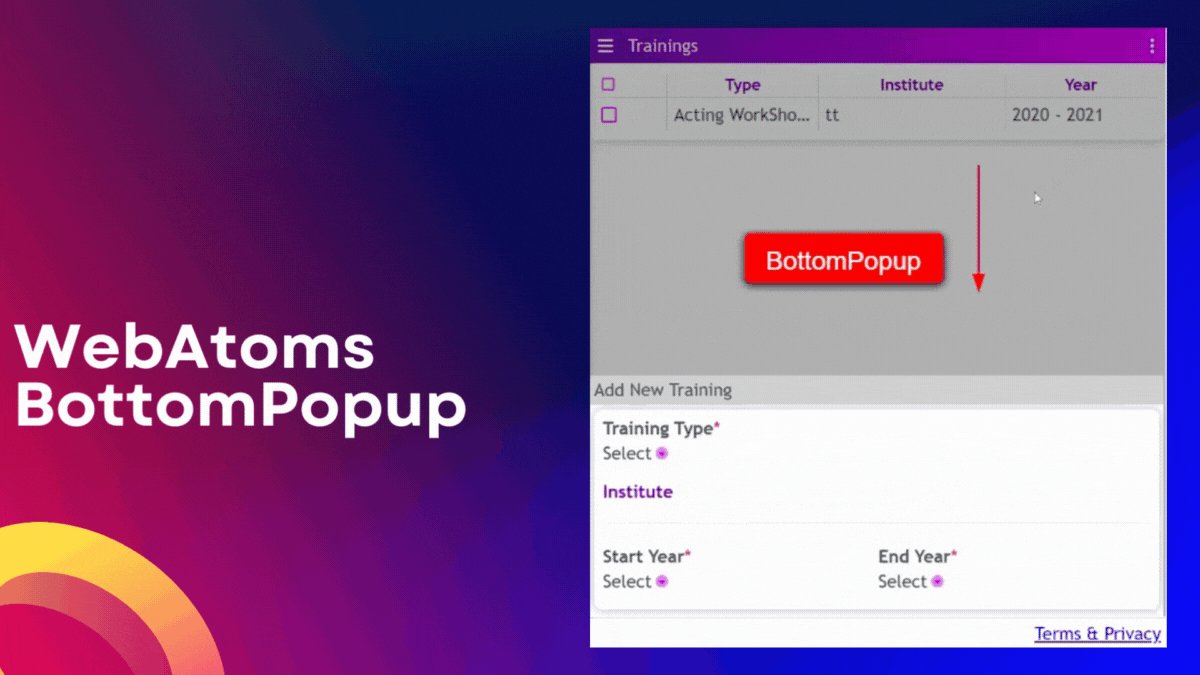
BottomPopup is the surface containing additional content that is docked to the bottom of the screen.
They are generally used to keep a feature or secondary content visible on the screen when the content in the actual UI region is frequently scrolled or navigated.
BottomPopup is a class component that extends from AtomControl. It has one static method called the show, which takes parameters, let's say in simple words that if we want to send some value to this BottomPopup control, we can send it as a parameter to this show method.
What are the Properties of BottomPopup?
Several properties can be used to simply or dock the content inside the BottomPopup control.
titleRenderer - This property helps us to add the title for the BottomPopup control.
headerRenderer - This property helps us to add the header content to this control.
closeRenderer - This property is used to close the BottomPopup control.
footerRenderer - This property is used to set the content at the footer of this control.
barRenderer - This property helps to attach the icon of this BottomPopup control.
What is the code snippet of the BottomPopup?
To implement this control, the class must extend from BottomPopup class.
public async openTrainingBottomPopup() {
await AddNewTrainingBottomPopup.show({parameters: {
type: "Training"
}});
}
this.titleRenderer = () => <span text="Add New Training" />;
this.footerRenderer = () => <RoundButton text="Add"></RoundButton>;
We have to define one method in our page & by using the show method of BottomPopup control we can open this control & we can pass the parameters while opening the popup page.
What are the Advantages of BottomPopup?
BottomPopupis the alternative to menus or simple dialogs.- When this popup slides into the screen, the rest of the screen dims, giving focus to the bottom content.
- It may contain the list, button actions, and other quick menu items.
BottomPopupcan also be dismissed by touching the outside of the control.- This control is very easy to use, it's created with modern web technology.
Click here to view the complete demo.
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
