
Before proceeding to the WA.AtomCheckBoxtList user interface control, let's first understand the simple XF.CheckBox control.
In WebAtoms, to change the state of the checkBox, we need to use the isChecked property and we need to bind it to the control. Single checkBox is primarily used for a terms of service agreements, remember me in login pages, or in YES or NO scenario.
XF.CheckBox demo is available from this link.
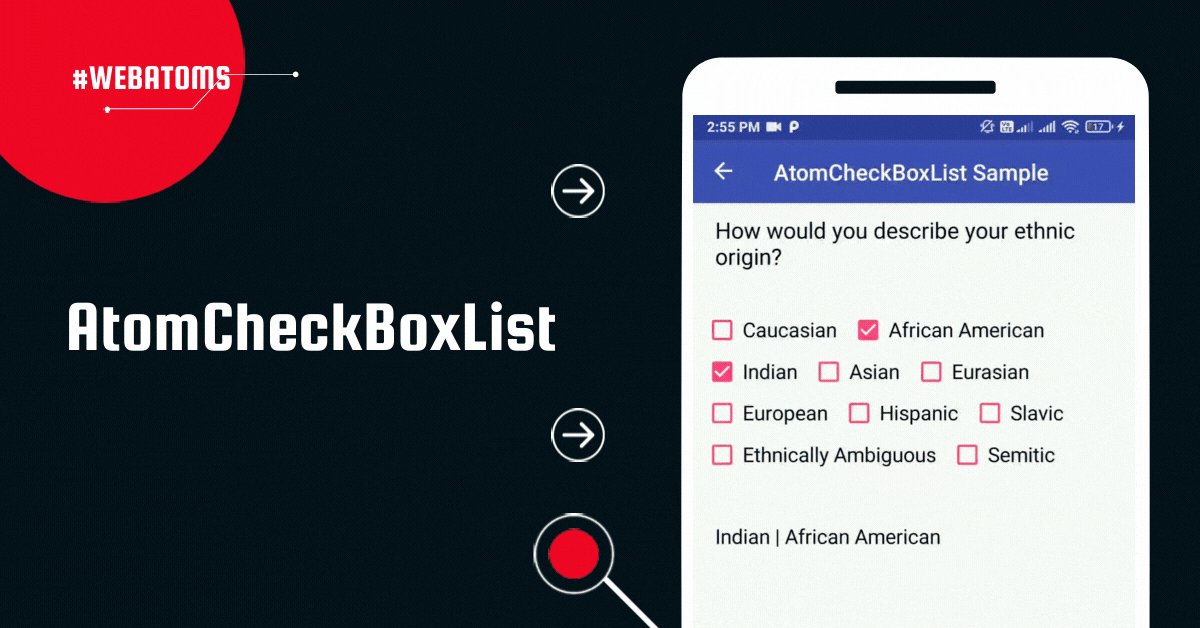
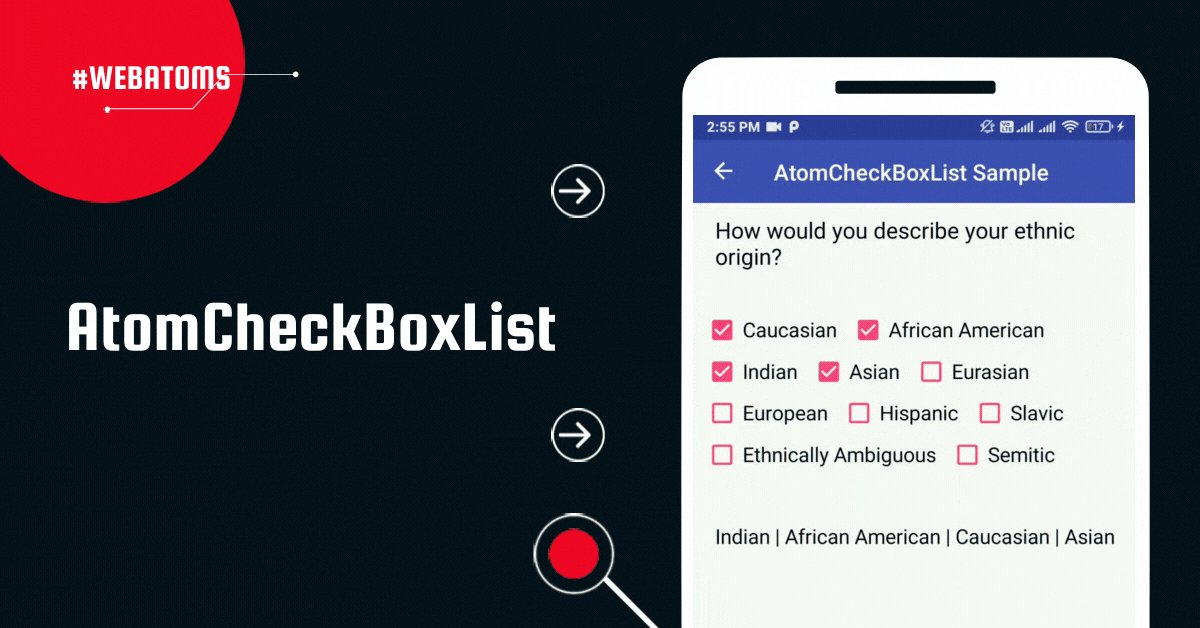
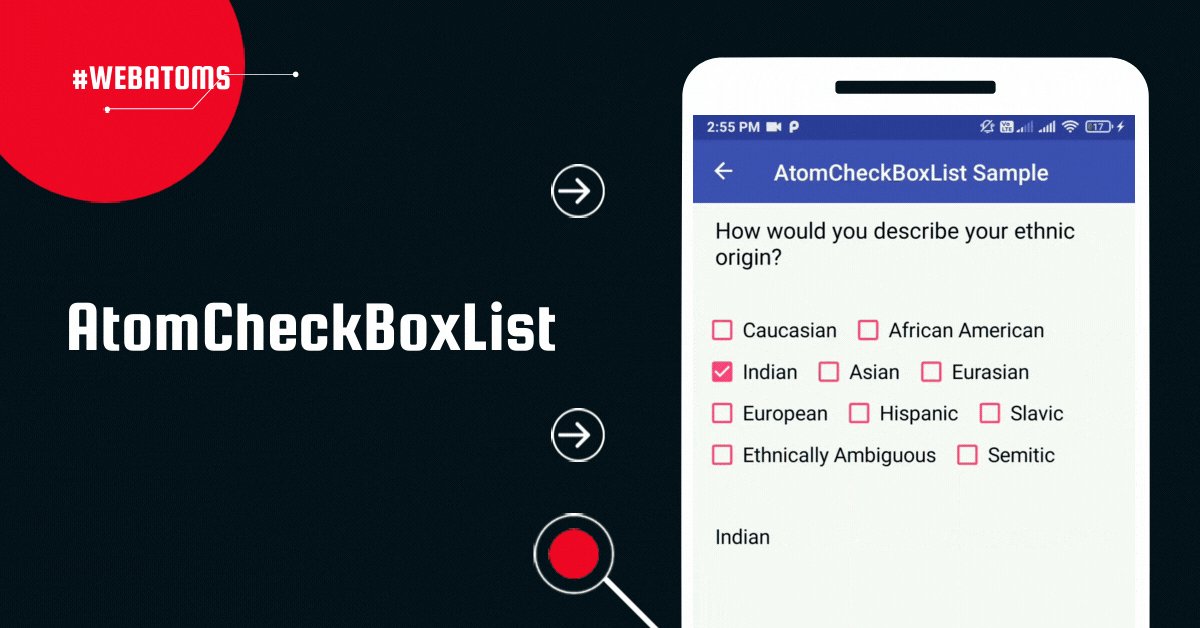
Create a simple WA.AtomCheckBoxtList.
This selection control allows users to select one or more options from a group of preset choices. WebAtoms facilitates selection of one or more options from the set through the user interface control named WA.AtomCheckBoxList.
Let us first design the layout.
export default class MainPage extends AtomXFContentPage {
@BindableProperty
public ethnicities: any[];
public viewModel: MainPageViewModel;
public create() {
this.ethnicities= [];
this.viewModel = this.resolve(MainPageViewModel);
this.render(
<XF.ContentPage title="AtomCheckBoxList Sample">
<XF.Frame padding="0"
backgroundColor={Colors.white}
borderColor={Colors.lightGray} >
<XF.StackLayout orientation="Vertical" isClippedToBounds="true">
<XF.Label text="How would you describe your ethnic origin?"
fontSize={22}
padding="20,10,0,20"
textColor={Colors.black} />
<WA.AtomCheckBoxList
padding="10"
itemsSource={ethiics}
selectedItems={Bind.oneWay(() => this.ethnicities)} >
<WA.AtomCheckBoxList.itemTemplate>
<XF.DataTemplate>
<XF.Label
verticalOptions="Center"
verticalTextAlignment="Center"
fontSize={20}
fontAttributes="Bold"
textColor={Colors.black}
text={Bind.oneWay((x) => x.data)} />
</XF.DataTemplate>
</WA.AtomCheckBoxList.itemTemplate>
</WA.AtomCheckBoxList>
<XF.Label
fontSize={18}
padding="20,10,0,20"
text={Bind.oneWay(() => this.ethnicities.length
? this.ethnicities.join(" | ")
: "...")}/>
</XF.StackLayout>
</XF.Frame>
</XF.ContentPage>);
}
}
The beauty of this control is the customization; one can customize the entire template using DataTemplate.
Now let us understand the property which we have used:
itemsSoruce
selectedItems
To bind the collection of choices we have to use the itemsSource property and that collection of data comes from the mock data.
To collect or show the user selected choices (may be single or multiple ) we have to bind the selectedItems property to this control.
Mock data looks like this.
const ethiics = [
"Caucasian",
"African American",
"Indian",
"Asian",
"Ethnically Ambiguous",
"Eurasian",
"European",
"Hispanic",
"Semitic",
"Slavic"
];
This demo can be downloaded from this link.
 |  |  |  |
| Like | Comment | Save | Share |
/api/attachments/att/4/linkedin-null-nan-1200-628.png/linkedin-null-nan-1200-628.100.jpg)
/api/attachments/att/249/webP.gif/webP.100.jpg)
